Question:
I bought a license for Amazing Carousel and it is freaking awesome. I love how extensible the css and js is.
I have tinkered with the media query in the initcarousel-1.js file and am delighted how flexible the carousel adjusts to screen widths.
mobile: {
screenwidth: 600,
visibleitems: 1
}
I would like to be able to have 1 item displayed when over 840px wide, 2 if under 840 but over 640, and back to 1 again for under 640. I’ve tried tinkering with that code and got error messages every time. Any clever concise way to do this without resorting to way more js than I want to deal with?
Many thanks for a great product!
Answer:
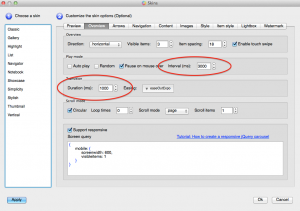
In the application, step 2, skins dialog, overview tab, change “Visible items” to 1.
In the same tab, change the screen query to following:
{
medium: {
screenwidth: 840,
visibleitems: 2
},
mobile: {
screenwidth: 640,
visibleitems: 1
}
}
With the above change, the carousel will have 1 item by default, it will change to 2 items when the screen size is under 840, and go back to 1 when the size is under 640.