Question:
I am using php to dynamically generate the list elements within the carousel on a page. Rather than having to have a different JS file for each page I would like all of the settings for the carousel to remain the same, to create visual consistency, but allow the carousels to have fewer than the visible number in the list.
For example – one list may have 2 items but i have 4 elements defined as visible. The JS automatically puts 2 more elements in the list and as you scroll through the carousel, whitespace shows up and eventually all of the items disappear.
Is there some setting i can tweak to make this work properly in the JS? I would rather the carousel not add elements if there are fewer than the visible definition. Which does seem to work properly when there is only 1 list item but not when it is 2 or more and less than visible.
Answer:
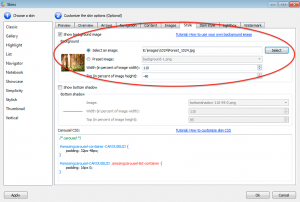
In the application, Step 2, Overview tab, Scroll mode, uncheck the option “Circular”, then it won’t add any extra items to the carousel.