How to insert multiple jQuery Carousels to one webpage
This tutorial will guide you how to insert more than one jQuery carousel to the same webpage.
Step 1 – Create multiple jQuery carousels with different carousel ID in Amazing Carousel
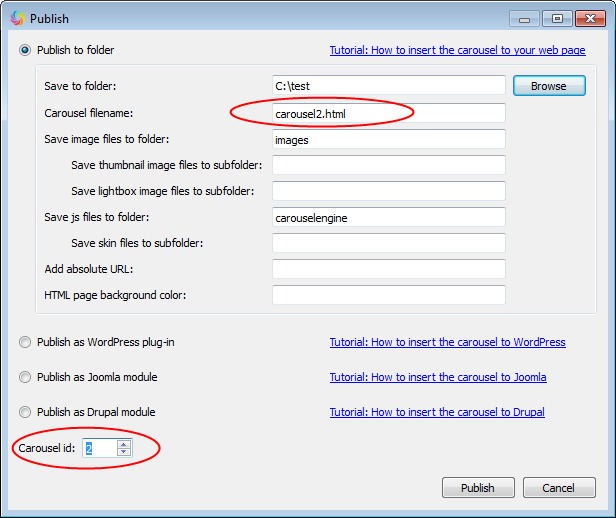
To insert multiple jQuery carousels to the same webpage, you need to create each carousel with a unique ID. In Amazing Carousel, Publish dialog, select the option Publish to Folder, then click Browse to select a folder to save the generated files.
- You need to set up a unique Carousel ID for each carousel.
- If you are going to save all of the generated carousels in one folder, you need to specify a unique filename for each carousel.

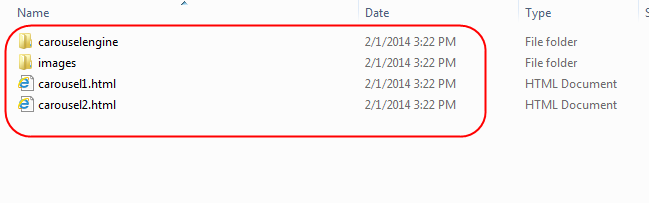
Step 2 – Copy or upload all of the generated files to your web server, same folder as your webpage
In this step, you need to copy or upload all of the generated files to your web server, same folder as your webpage. This includes the HTML files, the images folder and the carouselengine folder.

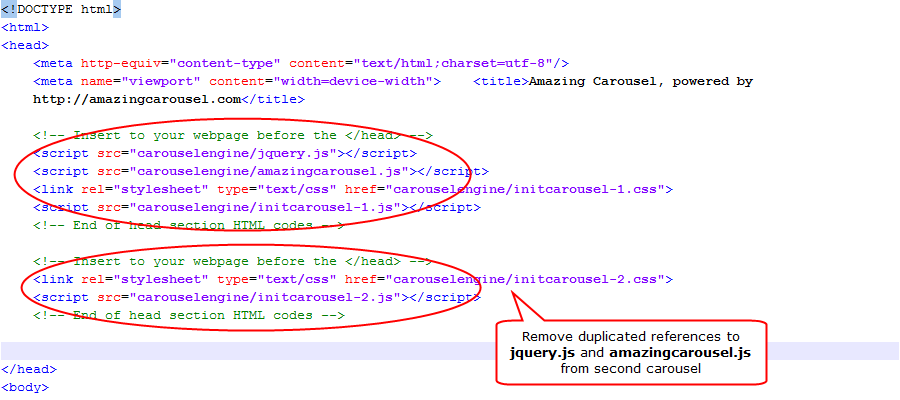
Step 3 – Edit and insert HTML codes into head section of your webpage
Open the generated HTML files with your HTML editor, copy the codes from head section and insert them to your webpage, just before </head> tag. You need to remove the duplicated references to jQuery.js and amazingcarousel.js from the codes of second carousel.

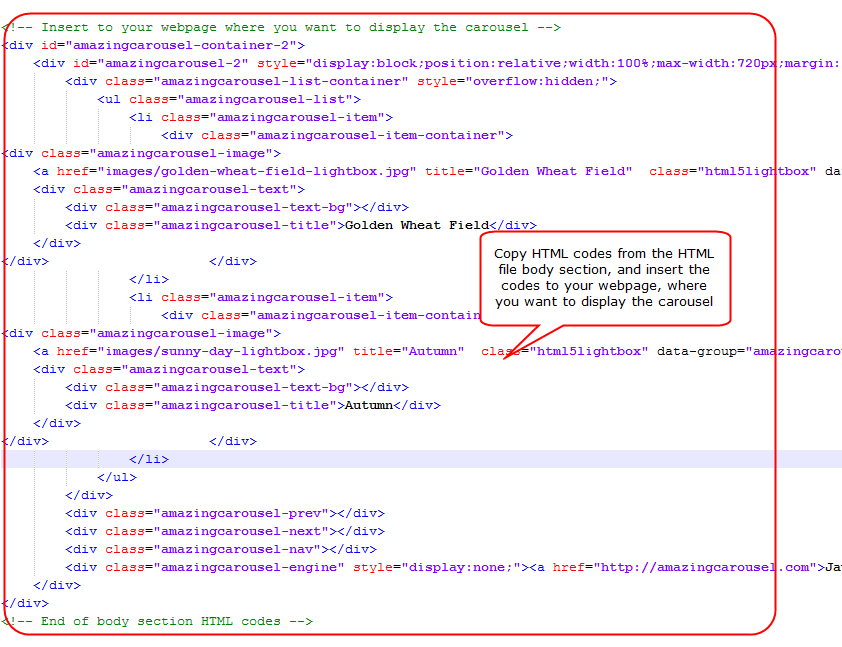
Step 4 – Insert HTML codes into body section of your webpage, where you want to display the carousel
Copy body section HTML codes of each carousel and insert them to your web page where you want to display the carousel.