Question:
We are playing around with the free version now. Quick question – how do I create a background image that stays static to the carousel?
Answer:
There are two ways to do it.
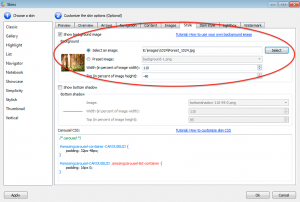
The first way is to add the background image in the application. You can do this in the application, Step 2, Skins dialog, Style tab.
The second way is to define a background image for the parent div of the carousel in your webpage HTML code:
1. You create a div with the specified size and setup a background image for this div.
2. You add the carousel code to the div.
The HTML code of the parent div in the above demo is as following:
<div style="width:96%;margin:0 auto;background:url('/wp-content/uploads/2014/07/background-0.jpg') no-repeat center center;">
</div>