Amazing Carousel Quick Start Guide
Amazing Carousel is easy-to-use, quite powerful and flexible. Here is a step-by-step tutorial for getting started.
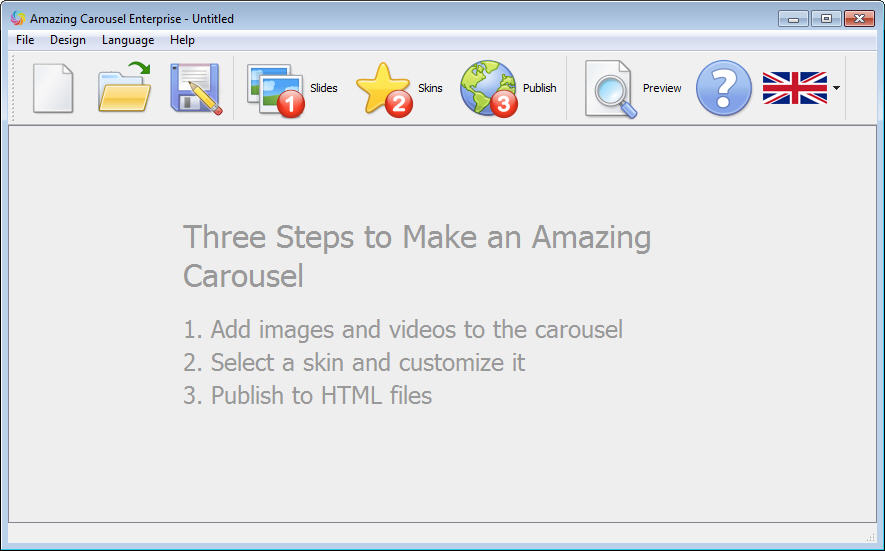
Overview
With a wizard-style and self-explanatory user interface, Amazing Slider is easy to get started.

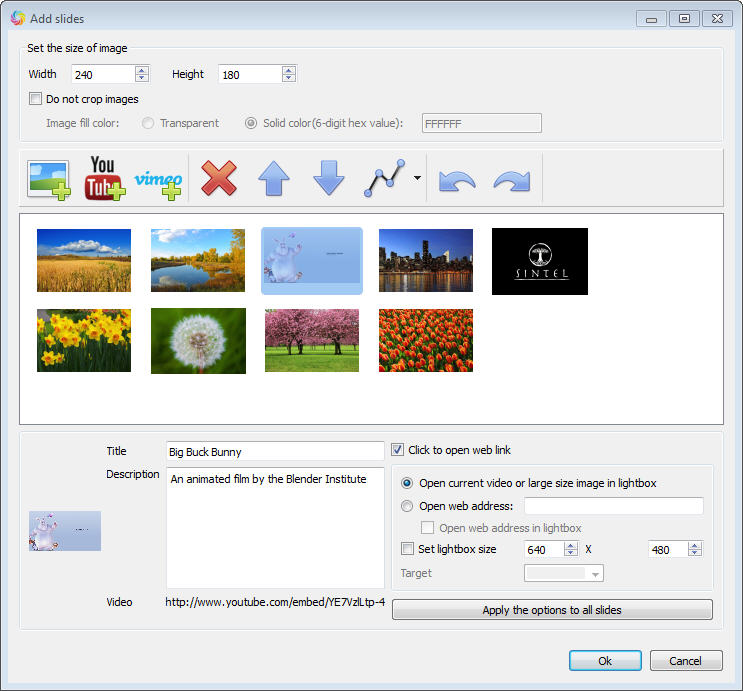
Step 1: Add Images and Videos
Amazing Carousel supports images, YouTube and Vimeo. You can create jQuery image scrollers, jQuery video scrollers or jQuery scrollers with both images and videos.
In this step, you can add images and videos, define the title and description, assign a web link to each image/video or you can choose to open the large image or the video in a built-in lightbox popup.

After you click the “Ok” button, the application will create jQuery carousel with the default skin.
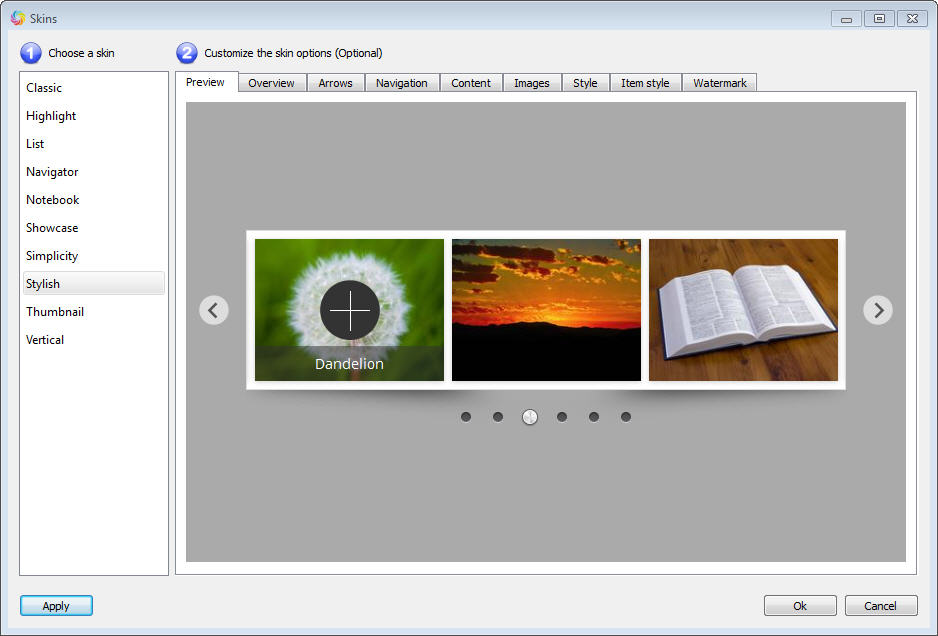
Step 2: Choose a Skin
Amazing Carousel comes with pre-made professional jQuery carousel skins. You can simply choose a skin from the left list then click the button “Ok”, the app will create a jQuery carousel with the skin you selected instantly.
You can also define style images and position for the arrows and navigation bullets, define content HTML codes, background image and watermark for the carousel.

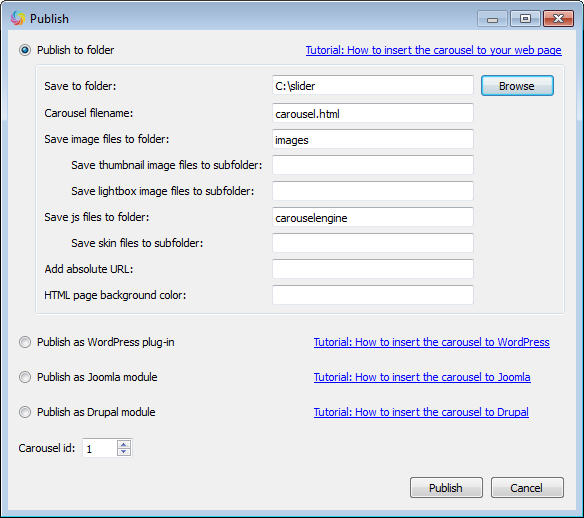
Step 3: Publish to HTML files, WordPress plugin, Joomla module or Drupal module
The last step is publishing the jQuery carousel as HTML files which you can insert to a HTML editor like Frontpage or Dreamweaver. You can also choose to publish the carousel to a WordPress plugin, Joomla 1.5 module, Joomla 2.5+ module, Drupal 6 module or Drupal 7 module.
To insert the jQuery carousel to your HTML editor, WordPress, Joomla or Drupal, you can view the corresponsing tutorial:
- How to insert the jQuery Carousel to your webpage
- How to insert the jQuery Carousel to WordPress website
- How to insert the jQuery Carousel to Joomla website
- How to insert the jQuery Carousel to Drupal website