How to insert the jQuery carousel to Drupal website
This tutorial is step-by-step guide of how to insert the jQuery carousel to Drupal 6 or 7 website.
Step 1 – Create Drupal jQuery carousel module in Amazing Carousel
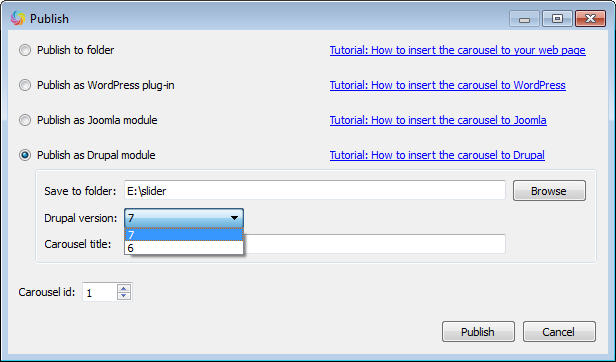
In Amazing Carousel, you can publish the generated jQuery carousel as Drupal 6 or Drupal 7 module. In Publish dialog, choose the option Publish as Drupal Module, you can then choose the Drupal version, specify a folder to save the module file. The created module file will be named as mod_drupal7_amazingcarouselID.zip or mod_drupal6_amazingcarouselID.zip. The ID is the value of the Carousel id in the Publish dialog. If you are going to add multiple jQuery carousels to one Drupal website, you need to define a unique id for each carousel.

Step 2 – Install the Drupal carousel module to your Drupal website
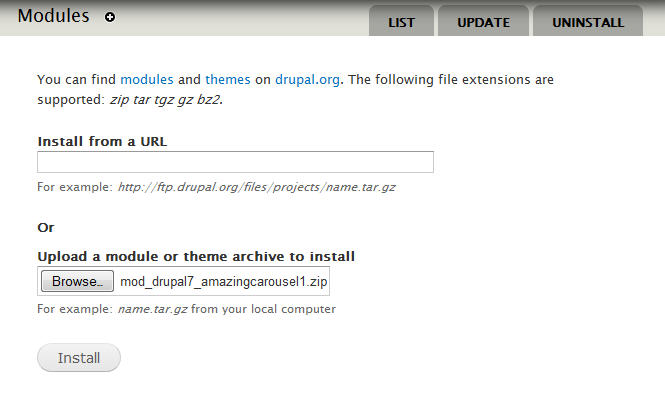
Login the Administration area of your Drupal website, click Modules on the top navigation menu, then click Install New Module.
Select the zip file created in step 1, click Install, then go back to the Modules page, and enable the installed Amazing Carousel module.

Step 3 – Insert jQuery carousel to theme
To display the carousel to in your theme, you can add the following PHP code to the theme file:
<?php echo amazingcarousel1_output(); ?>
In the above code, 1 is the ID value of the created carousel. If you have chosen a different ID when publish the carousel, you need to change it accordingly. For example, if you have set up the ID to 5, you need to change the above PHP code to:
<?php echo amazingcarousel5_output(); ?>
Step 4 – Insert jQuery carousel to Drupal page or article
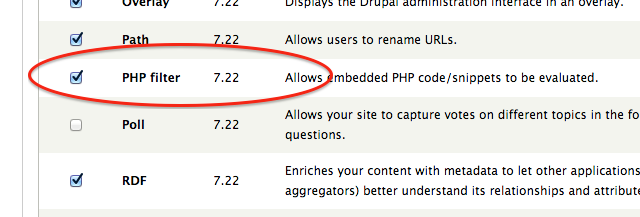
To insert the slider to your Drupal page or article, in the Dashboard, click Modules from the top menu, then enable “PHP filter” module.

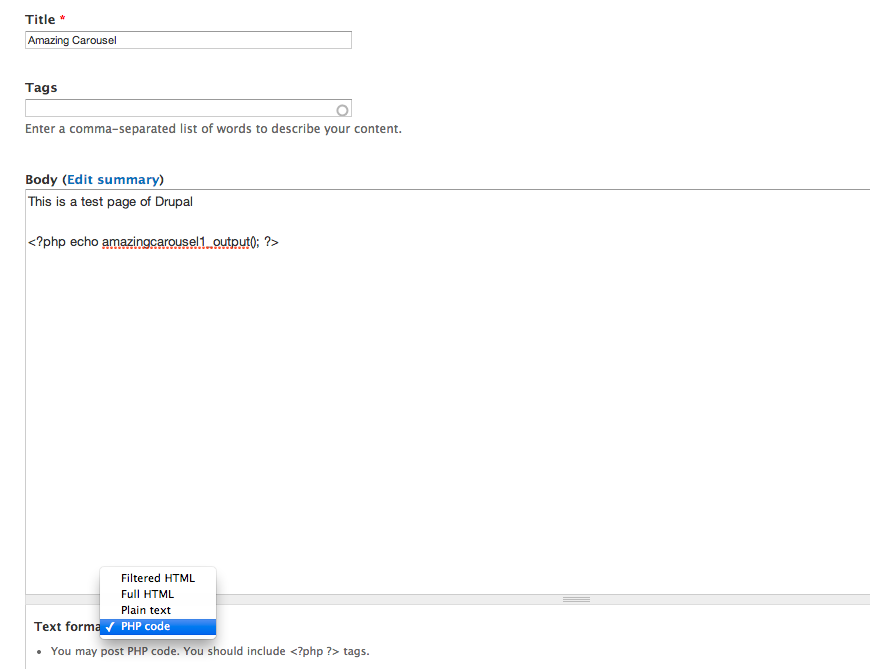
Then in the page editor, find the dropbox menu “Text format” and change its value to “PHP code”.
You can then enter the PHP code to embed the slider to your Drupal page: