How to remove the amazingcarousel.com watermark and add your own logo
This feature is only available in Commercial Version. To follow this tutorial, please firstly Upgrade to a Commercial Version.
Once your payment has been made, your registration information will be sent to your email address in minutes. Then in the software, click menu Help -> Upgrade to Commercial Version, enter your email address and activation code.
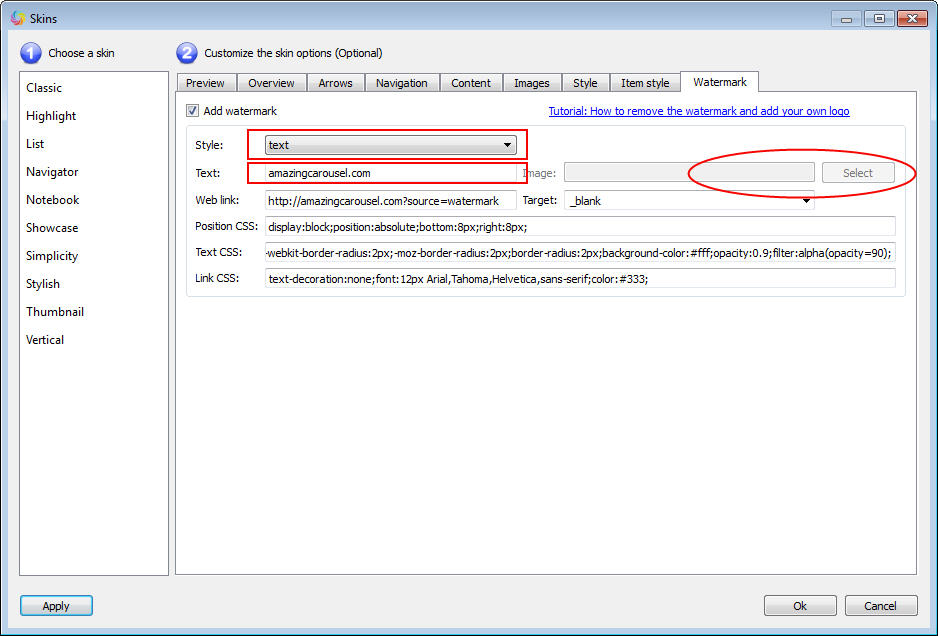
After upgrading to the commercial version, click the button Skins in the main navigation bar. In the Skins dialog, Watermark tab, you can uncheck the option Add Watermark to remove the default watermark of amazingcarousel.com.
You can also add your own text or image watermark, assign a web link to the text or image.

You can choose text or image from the Style drop-down list. If you choose text, you can then edit the text in Text filed. If you choose the option image, you can select your own image file with the Select button.
To adjust the position of the watermark, you can edit the position CSS. The default value display:block;position:absolute;bottom:8px;right:8px; places the watermark in the bottom right corner of the carousel image. To change the watermark to top left corner, you can change the CSS codes to display:block;position:absolute;top:8px;left:8px;