How to Add jQuery Carousel to Squarespace website
Squarespace is an online website builder that enables you to create and maintain websites and blogs. This tutorial will guide you how to add the jQuery carousel created with Amazing Carousel to your Squarespace website.
Step 1 – Create and publish jQuery carousel with Amazing Carousel
In Amazing Carousel, create your carousel slider, then click the Publish button to publish the carousel files.
- When adding image files to the carousel, make sure the image filename only contains A-Z, a-z, 0-9 and underscore _. The problem is because, when uploading files, Squarespace will remove the special characters, for example, + and space, instead of encoding them. This will cause the image not found error.
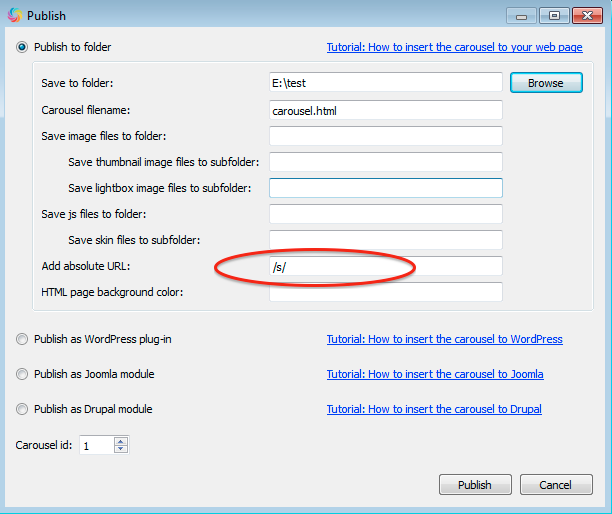
In the Publish dialog:
- Click Browse button, select a folder to save the carousel files. It’s better you choose an empty folder, so you will know which files are created by the application.
- Remove text in the field “Save image files to folder”
- Remove text in the field “Save js files to folder”
- Enter text /s/ in the field “Add absolute URL”

Step 2 – Upload carousel files to Squarespace
This step is to upload all of the created carousel files to your Squarespace website. It seems that Squarespace only supports uploading one file at a time, so the whole step may be time consuming.
1. Add a new page called ‘Carousel Files’
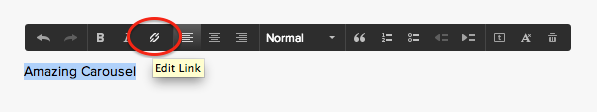
2. Enter some text, for example, Amazing Carousel, then select it and click Edit Link button.

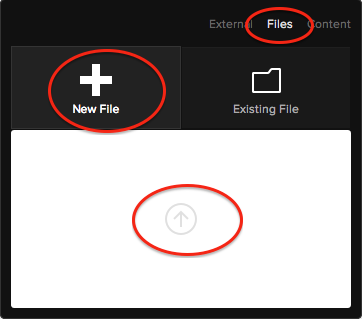
3. In the popup dialog, click Files, New File, then click the up arrow, and select one carousel file you created.

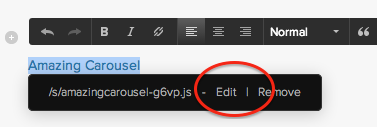
4. After this file is uploaded, click the text Amazing Carousel, then click Edit. This will bring the popup dialog again. Click Files, New File, then click the up arrow and add another carousel file.

5. Repeat the above step, until you have uploaded all of the carousel files. In the popup dialog, you can click the button Existing File, and check whether all of carousel files are uploaded.
Step 3 – Insert carousel code to your page
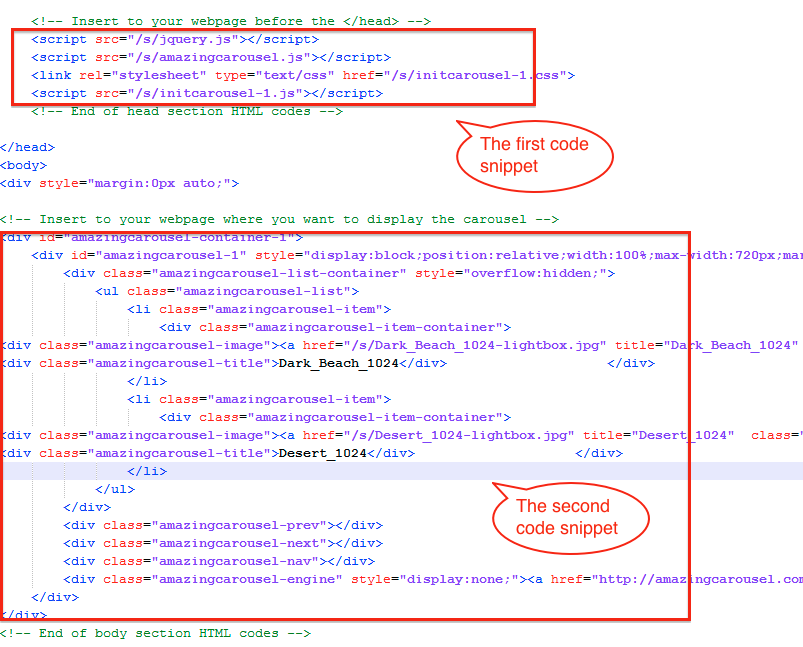
Open the created carousel.html file with a text editor or HTML editor. There are two code snippets in the file.

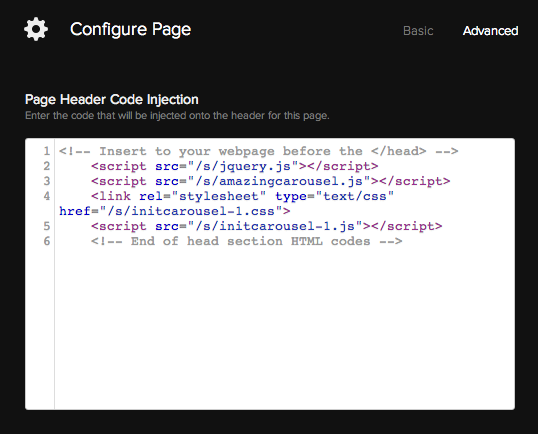
In Squarespace dashboard, edit the page that you want to insert the carousel, click Settings, then click Advanced, paste the first code snippet to the field “Page Header Code Injection”.

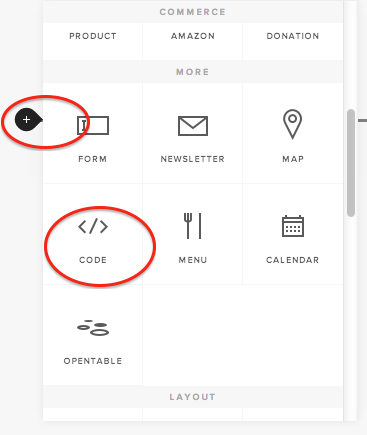
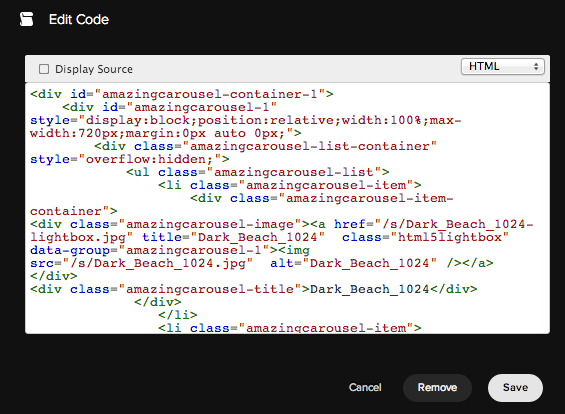
In the page editor, move your mouse to the top left corner, click the Insert Point button, then choose the Code Block. Paste the second code snippet to the popup Edit Code.


Save your page, the carousel has been successfully inserted to your Squarespace website.