How to insert the jQuery carousel to WordPress website
This tutorial is step-by-step guide of how to insert the jQuery carousel to your WordPress powered website.
Step 1 – Create jQuery carousel in Amazing Carousel and publish it as a WordPress plugin
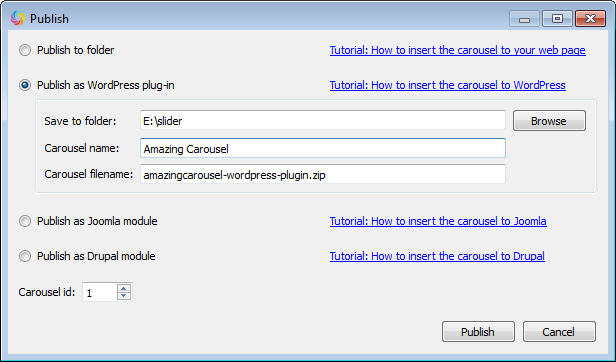
Amazing Carousel is fully compatible with WordPress. When creating the jQuery carousel, in Publish dialog, choose the option Publish as WordPress plugin, then you can specify the plugin filename, plugin title and the folder to save the plugin zip file.

Step 2 – Install and activate the plugin in WordPress
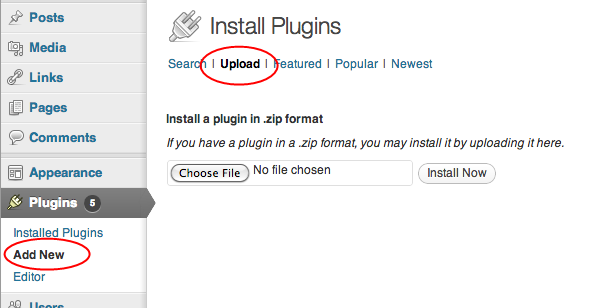
The plugin is created in .zip format. To install the WordPress plugin, you can goto WordPress menu Plugins -> Add New -> Upload, choose the ZIP file and click button Install Now. Or you can directly upload the ZIP file to the your WordPress plugins folder, and unzip it there.
After the installation, you can goto Plugins page to activate the Plugin.

Step 3 – Insert the shortcode to your post or page
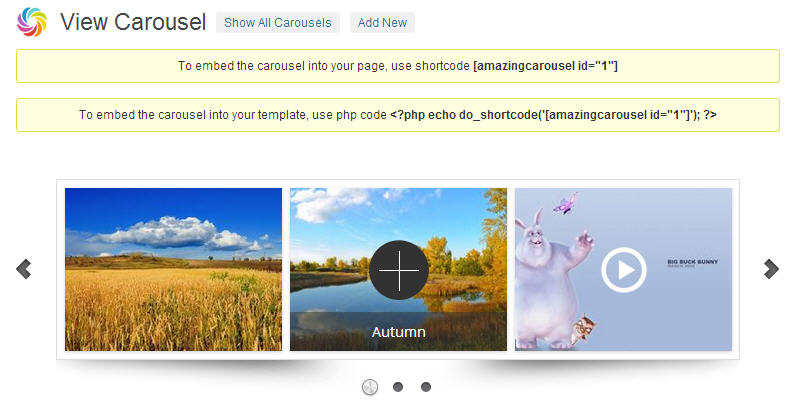
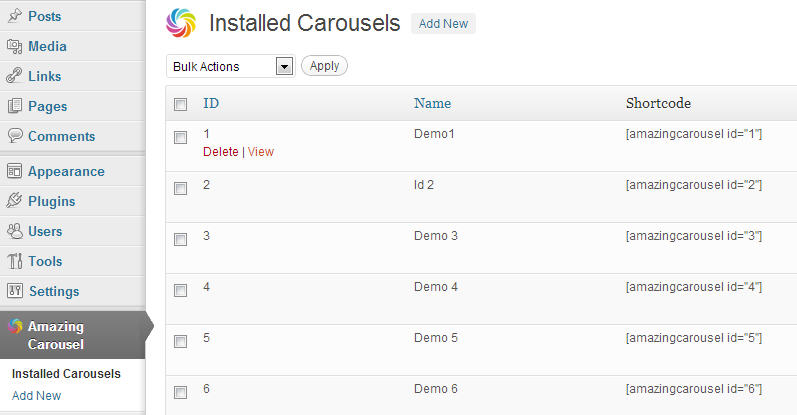
After the plugin is installed, the menu Amazing Carousel will show up. Click the menu, the installed plugin will be listed. Move your mouse over the list item, then click the View link.

You can then preview the jQuery carousel, use the provided shortcode to embed the carousel to your post or page, and use the provided PHP code to insert the carousel to WordPress template.