How to use your own background image in jQuery carousel
In this tutorial, you will learn how to use your own background image in a jQuery carousel. This can give your jQuery carousel a beautiful and unique looking.
An example is at jQuery Carousel Example with Laptop Computer Background Image.
Step 1 – Prepare the background image
In Amazing Carousel, you can add a background image for the whole jQuery carousel or each carousel item. Before making the background image, you need to define the size of the carousel or each item. The background image should be slightly bigger than the carousel or an item.
Step 2 – Add background image to the jQuery carousel or each item
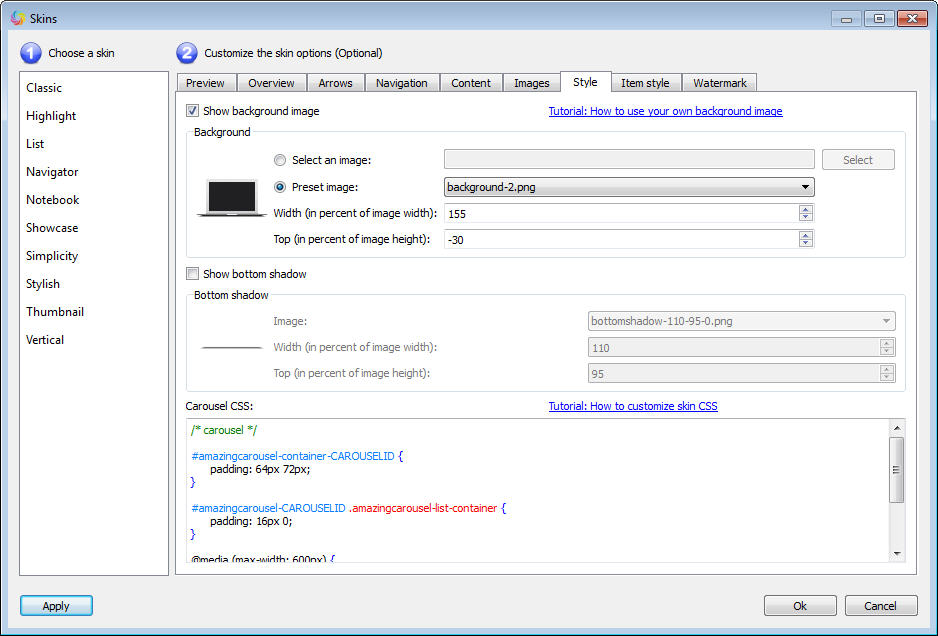
In Amazing Carousel, click the button Skins on the top navigation bar. In the Skins dialog, to add the background image to the whole jQuery carousel, click tab Style, to add to each item, click tab Item style.
Check the option Show background image, then you can add your own background image by selecting the option Select an image.
The value of Width is in the percent of the carousel or each item.
The value of Top is the position corresponding to the height of the carousel or each item.
You need to adjust these two values carefully to make your background image fit into the carousel.